ReactorKit

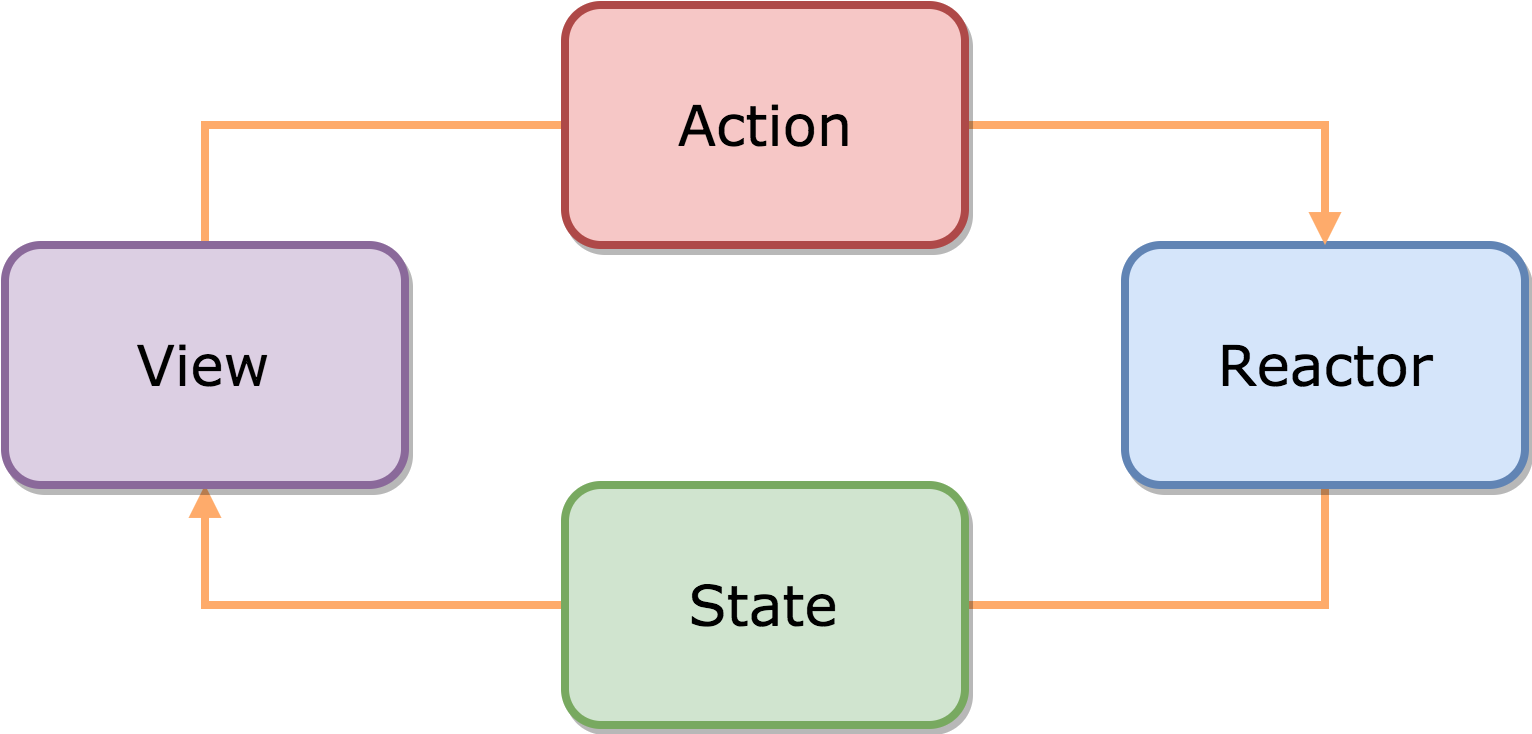
사내 프로젝트에서 ReactorKit을 메인으로 사용하고 있다. RxSwift 기반의 단방향 프레임워크이다.
View
- State에 따른 데이터 표현, bind(reactor: )를 가짐
- bind()에서 View→ Reactor 흐름의 Action, Reactor → View 의 State를 모두 바인딩, enum type을 사용하여 동작 정의
- reactor의 프로퍼티가 변경되는 시점(할당, 초기화 등)에 bind가 실행됨
Reactor
-
Action, Mutation, State를 가짐
-
Action
- View → Reactor 흐름의 유저가 실행하는 동작의 종류를 가지는 enum, 연관값으로 값을 넘겨준다.
-
Mutation
- Action이 들어왔을 때 Action마다의 실행할 동작의 종류를 정의, 마찬가지로 연관값으로 값을 넘겨준다.
-
State
- View가 가져갈 프로퍼티가 들어있는 구조체
-
initialState
- View에서 처음 시작할 상태를 정의
-
mutate(action: Action) → Observable
- 각 action을 판단하는 부분, action을 판단하고 판단 결과에 따라 mutation의 옵저버블을 리턴
- 사이드이펙트는 여기, API콜도 여기(비동기 작업)
-
reduce(state: State, mutation: Mutation) → State
- mutation에 대해 판단하여 state의 복사본을 조작하여 돌려줌
- 순수함수, State 구조체를 리턴(UI이기 때문에 동기작업), 사이드이펙트 없도록 구현할것
-
transform: 그대로 받아서 다음으로 전달, mutation에서 mutation을 일으키는것과 같이 다시 옵저버블을 내리고 싶을때 사용